
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB 1.6 Depo (https://mybbdepo.com/mybb-1-6-depo-forumu)
+--- Forum: MyBB 1.6 Modifikasyon & Eklenti Deposu (https://mybbdepo.com/mybb-1-6-modifikasyon-eklenti-deposu-forumu)
+---- Forum: Üye Profili & Postbit (https://mybbdepo.com/uye-profili-postbit-forumu)
+---- Konu Başlığı: Caxing Postbit Tasarımı (/caxing-postbit-tasarimi-konusu.html)
Caxing Postbit Tasarımı - Caxing - 22-02-2015
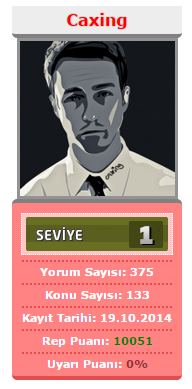
Merhaba arkadaşlar, yeni yapmaya başladığım tema baya bir uzadı bitiremedim. Hala bitmedi yani. Bende Machine'nin paylaştığı postbitten sonra bir postbit paylaşayım dedim. O kadar iyi olmasada yine bir gideri var diye düşünüyorum. Tamamen kendim kodladım. Aynısının piyasada olma şansı hiç yok diyebilirim. Neyse önce bir tane görsel, daha sonra kodlara geçelim.
Görsel ;

Kodlar ;
global.css
Kod:
.postbituser {
background: rgb(237, 237, 237);
border-radius: 0px 0px 5px 5px;
border-bottom: 4px solid rgb(128, 128, 128);
position: relative;
z-index: 10;
padding: 3px;
}
.postbitbottom {
background: #FF8383;
border-radius: 5px 5px 5px 5px;
border-bottom: 4px solid #e74c4c;
position: relative;
top: -15px;
z-index: 5;
padding-top: 10px;
padding-bottom: 5px;
color: white;
font-weight: bold;
width: 170px;
border-top: 4px solid rgb(128, 128, 128);
margin: auto auto;
}
.postbitbottomcizgisi {
border-bottom: 2px dotted #e74c4c;
border-top: 2px dotted #e74c4c;
padding-bottom: 4px;
padding-top: 2px;
color: white;
font-size: 11px;
width: 150px;
margin: auto auto;
}
.postbitbottomcizgisi2 {
border-bottom: 2px dotted #e74c4c;
padding-bottom: 4px;
padding-top: 2px;
color: white;
font-size: 11px;
width: 150px;
margin: auto auto;
}
.postbitbottomcizgisi3 {
padding-top: 2px;
color: white;
font-size: 11px;
width: 150px;
margin: auto auto;
}
.postbitbottomcizgisi4 {
border: 1px dotted #FFFFFF;
color: white;
width: 150px;
margin: auto auto;
background: rgb(253, 199, 199);
margin-bottom: 5px;
}
.cxpsavatar {
height: 155px;
width: 155px;
border: 3px solid rgb(147, 147, 147);
margin: auto auto;
}postbit
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<strong><span class="largetext"><div class="postbituser">{$post['profilelink']}</div></span></strong>
<span class="smalltext">
<div class="cxpsavatar">{$post['useravatar']}</div><br />
<div class="postbitbottom"><div class="postbitbottomcizgisi4">{$post['groupimage']}</div>{$post['user_details']}</div>
</span>{$post['onlinestatus']}
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>postbit_classic
Kod:
{$ignore_bit}
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder" style="{$post_extra_style} {$post_visibility}" id="post_{$post['pid']}">
<tr>
<td class="{$altbg}" width="15%" valign="top" style="white-space: nowrap; text-align: center;"><a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<strong><span class="largetext"><div class="postbituser">{$post['profilelink']}</div></span></strong>
<span class="smalltext">
<div class="cxpsavatar">{$post['useravatar']}</div><br />
<div class="postbitbottom"><div class="postbitbottomcizgisi4">{$post['groupimage']}</div>{$post['user_details']}</div>
</span>{$post['onlinestatus']}
</td>
<td class="{$altbg}" valign="top">
<table width="100%">
<tr><td>{$post['posturl']}<span class="smalltext"><strong>{$post['icon']}{$post['subject']} {$post['subject_extra']}</strong></span>
<br />
<div id="pid_{$post['pid']}" class="post_body">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div style="text-align: right; vertical-align: bottom;" id="post_meta_{$post['pid']}">
<div id="edited_by_{$post['pid']}">{$post['editedmsg']}</div>
{$post['iplogged']}
</div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="{$altbg}" style="white-space: nowrap; text-align: center; vertical-align: middle;"><span class="smalltext">{$post['postdate']} {$post['posttime']}</span></td>
<td class="{$altbg}" style="vertical-align: middle;">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr valign="bottom">
<td align="left" ><span class="smalltext">{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}</span></td>
<td align="right">{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}</td>
</tr>
</table>
</td>
</tr>
</table>postbit_author_user
Kod:
<div class="postbitbottomcizgisi">{$lang->postbit_posts} {$post['postnum']}</div>
<div class="postbitbottomcizgisi2">Konu Sayısı: $threadscount</div>
<div class="postbitbottomcizgisi2"> Kayıt Tarihi: {$post['userregdate']}</div>
<div class="postbitbottomcizgisi2">{$post['replink']}</div>
<div class="postbitbottomcizgisi3">{$post['warninglevel']}</div>postbit_avatar
Kod:
<a href="{$post['profilelink_plain']}"><img src="{$post['avatar']}" alt="avatar" height="155px" width="155px" /></a>Postbitin dikey olması için bende kodlar böyleydi, siz eklenti kullanıyorsanız postbit düzgün gözükmeyebilir. Yazarsanız sorunu çözmeye çalışırız.

Cvp: Caxing Postbit Tasarımı - EmreKRMN - 22-02-2015
Güzel olmuş, tebrikler. İlk postbitin ise super

Cvp: Caxing Postbit Tasarımı - Caxing - 23-02-2015
(22-02-2015, Saat:22:54)EmreKRMN Adlı Kullanıcıdan Alıntı: Güzel olmuş, tebrikler. İlk postbitin ise super
Sıfırdan kodladığım ilk postbit, daha önce düzenleme yapıp kullanıyordum. Teşekkürler.
Cvp: Caxing Postbit Tasarımı - Skeype - 23-02-2015
Elinize Sağlık

Cvp: Caxing Postbit Tasarımı - Caxing - 23-02-2015
(23-02-2015, Saat:12:09)Skeype Adlı Kullanıcıdan Alıntı: Elinize Sağlık
Teşekkür ederim hocam.
Cvp: Caxing Postbit Tasarımı - Bloody - 23-02-2015
Tasarım son derece yaratıcı, elinize sağlık.
Cvp: Caxing Postbit Tasarımı - Caxing - 23-02-2015
(23-02-2015, Saat:18:26)Bloody Adlı Kullanıcıdan Alıntı: Tasarım son derece yaratıcı, elinize sağlık.
Sanki avatarın olduğu kısım bizden biraz uzak, diğer kısımlar daha yakın hissi vermeye çalıştım aslında.
Cvp: Caxing Postbit Tasarımı - lafleur01 - 02-05-2020
hocam ben bunu yaptımda çift avatar çıkıyor avatarlardan büyük olanın içi boş kalıyor diğeride küçücük